Do people even pay attention to the footer of a website? You might think, who’s going to be concerned about the content below the fold? But that’s where you are mistaken. The footer design of your website matters more than you think. Users scroll down all the way to it to get specific information that can improve your website’s efficiency or even drive sales. However, to achieve this, you need an exceptional footer design to hook the user completely and not leave them wanting more.
Wondering how to design footers that retain the user’s attention on your site? You need to follow a specific structure and incorporate all the elements required for a complete and appealing design. In this article, we’ll explore some of the best example footers along with some design practices to create this key component effectively.
But first, let’s start from the basics and see what a website footer is.
Let’s get into it!
What is the footer of a website?
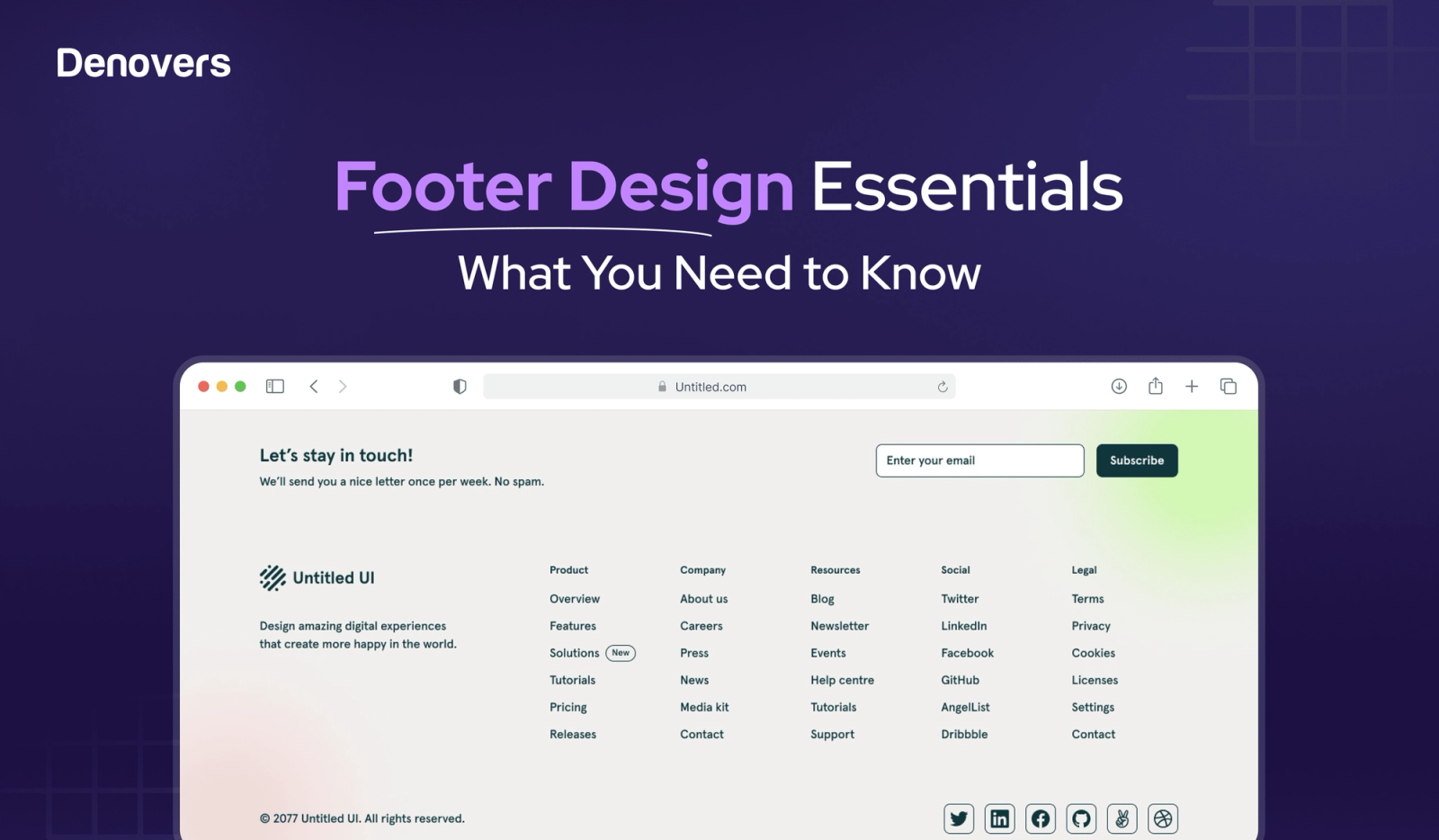
The footer of a website is the lowest section of a webpage. It contains essential information like
- Company’s address
- Contact information
- Terms of Service
- Privacy policy
- Sitemap
- Logo
- Copyright notice
- Email subscription option
- Social media links.

Depending on the site’s industry and content, this area can vary widely in design, but it generally holds essential information that enhances the site’s usability.
Unfortunately, some designers overlook the importance of this crucial component. However, we at Denovers place special emphasis on the footer design of the websites and SaaS products that we create to ensure the user gets complete information.
Now that we know what a footer is, let’s see why you need one and what benefits it brings to your site.
Why do you need a good footer design?
Imagine you’re browsing for a new travel backpack. After scrolling through several pages, you’re ready to buy but can’t find warranty info. Frustrated, you abandon the purchase and move to a competitor’s site with clearer information.
This shows why an informative footer is crucial. With critical details like return policies and warranties in the footer, you guide users toward confident purchases instead of lost opportunities. It’s outdated to think footers go unnoticed, as a recent survey by Chartbeat shows that 66% of users are ready to scroll all the way down a webpage to find important information.
Benefits of a good footer
There are several benefits of a good footer web design. Let’s have a look at them.
- Boosts Lead Generation: A well-structured footer can guide users from awareness to action, helping turn them into leads through CTAs, contact forms, and social media links.
- Enhances Navigation: Footers serve as a secondary navigation hub, providing key links and categories to ensure users find essential pages easily.
- Provides Valuable Information: Footers display essential details like legal notices, contact info, and social links, giving users expected and accessible information.
- Supports SEO: Footers improve SEO by including elements like sitemaps and strategic internal links so that search engines better understand and rank your site.
Next, we will look at what to include in your footer to ensure the user gets everything they need.
What Should Your Footer Have?

There are several essential things that you can include in your footer design according to your company’s goals and priorities. Let’s look at them.
Contact Information
Make sure to include your contact details in the footer of your website to facilitate communication. This could be a list of ways to reach you, like a link to your contact page or an embedded contact form.
Social Media Links
Social media accounts do more than help generate leads. They are also valuable for promoting products and services and driving sales. Therefore, it’s beneficial to maximize their use. Consider placing links to your company’s social media profiles in the footer of a website and encourage potential followers to explore them.
Email Subscription Form
Although signing up for a mailing list may not be essential for every website visitor, it can effectively keep customers engaged and informed. Including a well-designed subscription form in your footer web design can help. The form should provide valuable content, or else it might frustrate users.
Locations or Maps
If you have a physical location, include your address, map, and business hours in the footer design to boost local search visibility. Consistent info strengthens your link with Google My Business to improve your chances of appearing in search results and Google Maps. Make sure the formatting matches your Google profile for accuracy.
Search Functionality
It’s advisable to feature a search bar prominently at the top For e-commerce sites and larger websites. This is necessary to reduce the visitors’ disappointment if they have scrolled to the footer of a website and have not found what they were looking for, as they can easily search for it through the bar in the footer.
Awards and Recognition
If your business has received any awards or recognition, don’t hesitate to showcase them. Displaying this information with appealing visuals can enhance customer trust. A section in the footer design with award logos is an excellent way to promote your products or services.
Call to Action (CTA)
Incorporating a Call to Action is vital for any marketing page. For example, this could be an invitation to
- Subscribe to a newsletter
- Download a product demo
- Contact Us button
- Customer support
Placing these CTAs in the footer can boost their effectiveness if they are visually appealing and clearly noticeable.
Moving forward, to better understand how to make the best footer design, we will now look at some examples.
Best examples of footer designs
Several renowned companies are known for their eye-catching and user-friendly footer designs. Here are some of them.
Zapier
Zapier’s footer design stands out due to its user-centric approach that prioritizes easy access to popular content. Users can quickly find what they’re looking for through sections like
- Top Searches
- Popular Apps
- Trending Apps.
An alphabetic search feature allows users to browse apps by their initials, while a “Follow Us” area with social media icons keeps the audience connected. Zapier also has essential legal links like privacy policies to maintain transparency.

Holly Oddly
This site features a charming, user-friendly footer web design with five clear sections that provide all the expected information. Navigation and support links simplify browsing, while a short site description adds a personal touch. Its footer is informative yet unobtrusive due to a clean copyright section at the very bottom.

Avo
Avo’s footer web design provides a smooth balance of style and functionality. The design invites engagement without overcrowding the space with a CTA to “Start using Avo today” above an email signup. To top it off, social media icons and a unique avocado illustration add personality, whereas a minimalist layout allows each element to stand out without overwhelming the user.

Clade Design
The Clade Design website footer complements its creative aesthetic by featuring colorful waves that mirror the top of the page. The simple layout includes a “Contact Us” CTA on the left and a social icon set on the right to offer a minimal and visually satisfying end to the user’s journey while echoing the site’s overall tone.

Hologram
The Hologram’s footer design makes a strong impression with a gradient CTA box contrasting the solid dark blue background to make it appear layered. This “fat footer” setup, with extensive link options, ensures comprehensive navigation while also supporting SEO. The hologram’s footer is a user-friendly, engaging endpoint as it integrates animation and micro-interactions.

Lola Pate
Lola Pate’s site captures a vintage feel through pastel tones and serif fonts, with a footer that follows suit. Essential links, social icons, and an email signup form are all included in a clear, airy layout. This is one of the footer examples that is simple yet effective, as it complements the aesthetic without distracting the user from the brand’s personality.

Still confused about how to make the perfect footer design? Let us tell you some of the best practices of our experienced UX/UI designers at Denovers.
Best practices to create an exceptional footer design
Here are some tips to stick to when designing the footer of a website.
1. Content Hierarchy: Structure footer content intuitively, with clear grouping to reduce cognitive load and help users locate information at a glance.
2. Contact Information: Place contact details and social links prominently to enhance accessibility and trust to signal that you’re approachable and easy to reach.
3. Subscription Forms: Use minimal fields and a persuasive call to action, as overly complex forms often discourage users from subscribing.
4. Branding: Ensure brand elements, like the logo, match the overall style and are minimal to offer recognition without overpowering the space.
5. User Experience and Accessibility: Design for readability and accessibility using high-contrast text and large tap targets for a smooth experience across devices.
6. Interactive Elements: Add a “Back to Top” button to improve navigation, especially on long pages, reducing user effort.
7. SEO Considerations: Leverage internal links for SEO while prioritizing a clean layout, avoiding clutter that may confuse or frustrate users.
8. Mobile Optimization: Prioritize a responsive and compact design with single-column layouts for easy navigation on mobile.
9. Legal Compliance: Keep legal links visible but discreet to maintain a user-focused design while ensuring compliance.
10. Analytics: Use analytics to monitor interaction with footer links, refining based on what users value most.
Conclusion
And that’s a wrap. As we discussed, the footer design is one of the most essential elements of a website or an application as it can scale the user experience exceptionally and bring excessive conversions. As a result, it’s important to ensure the footer design is spot on!
Feel free to play around with different fonts, colors, and the arrangement of elements in your footer. However, avoid cluttering it with unnecessary links, symbols, and text. Instead, aim for a footer that is practical, informative, and easy to understand. All you need to do is keep the needs of your users in mind and watch your products and websites succeed.
Are you still confused about how to design the perfect footer for a website or product? No worries! Denovers has got your back!
We have worked on several websites and SaaS products to create an attractive and super usable footer for the users, so we know the drill.
Get your footer designed by us!
FAQs
Related Blogs

Understanding Grid Design: A Comprehensive Overview
Ever looked at a website or a product and thought, Wow, everything just feels… right? Like every button, image, and line of text was meant to be exactly where it is? Wondering how that is achieved? This magic is done through grid design. Grids provide designers with a framework to position and align elements on a page. This establishes a sense of order and structure. Grids are structures that turn chaos into clarity, which makes the design not only visible but also felt. Our designers at Denovers create various SaaS products and web and mobile applications, and we effectively use grid layouts to ensure the design is organized, smooth, and efficient. In this article, we would like to shed light on grid design and its best practices to ensure your products have structure, balance, and clarity to give a smooth and organized user experience. Let’s first begin by understanding what grid design is. What are Grids? Every masterpiece starts with a foundation. In design, that foundation is t

Top 8 SaaS Trends in 2024
SaaS is everywhere. From shooting emails through Gmail, managing customer relations with HubSpot, and tracking sales via Zendesk to making online transactions through Paypal, ordering food through UberEats, and hitting add to cart on Shopify, SaaS solutions have taken the world by storm. But mind you, this has also significantly increased the competition. So, if you don’t keep up with the latest SaaS trends, your product might fall behind in the competitive market. The SaaS market is expected to grow from $197 billion in 2023 to $247 billion in 2024. This clearly shows that in a world where everything is moving to the cloud, SaaS is no longer just hype, but it’s the air we breathe. As a result, keeping up with B2B SaaS trends and efficiently incorporating them into your product is not a luxury but a necessity. You must be thinking about what’s new in SaaS these days. Fortunately, you are just in time, as we are here to shed light on the latest trends in SaaS in 2024. At Denovers, we a

What is a Toast Notification?
You might think users are attracted to your SaaS platforms because of their aesthetics. Sure, but it’s not limited to that. Yes, they will be attracted to it, but what hooks them? It’s the user experience. And a toast notification plays a great role in amplifying it. These are brief messages that come to alert the users about system events without interrupting their task flows. Being a product design agency who have worked on 45+ UX and SaaS projects where we have used toast notifications several times, it puts us in the perfect position to shed light on everything you need to know about toast messages, stretching from when to and when not to use them, how to implement them, and what impact they have on the UX of your SaaS product. But before we jump into the nitty gritty of a toaster alert, let’s first learn what a toast notification is. Let’s get started! What is a Toast Notification? A toast notification is a brief alert or message that informs the user about a system event or w